I’ve worked as a web developer and graphic designer for 21 years. Since 2014, I’ve specialized in creating design systems and front end pattern libraries for universities and other large organizations.
Case Studies
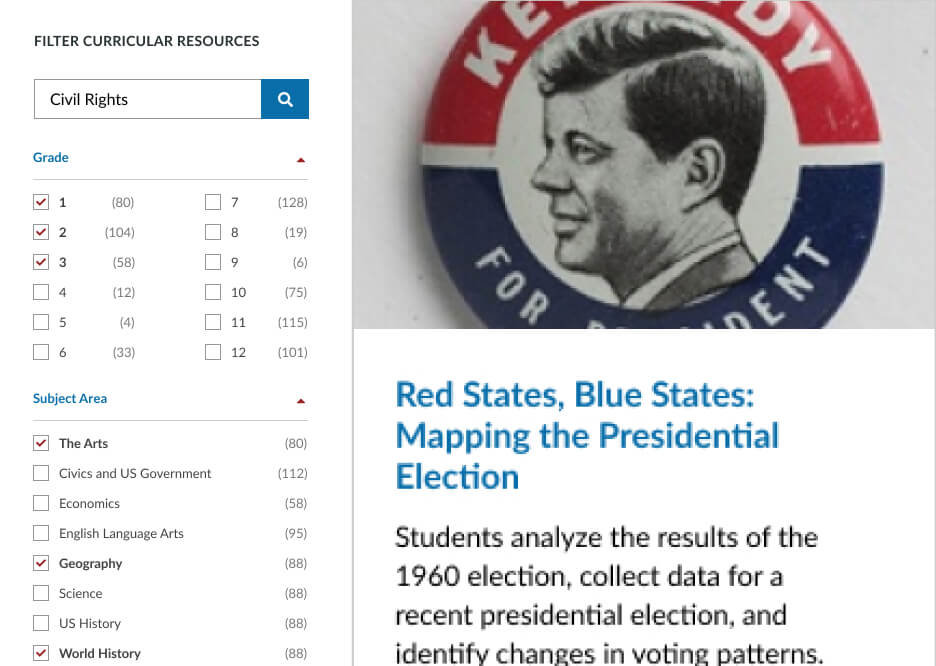
I designed and themed a faceted search interface for the library's large collection of curricular resources.
- development
- design
Team consensus and a Fractal Pattern Library helped define the blueprint for this Drupal site.
- development
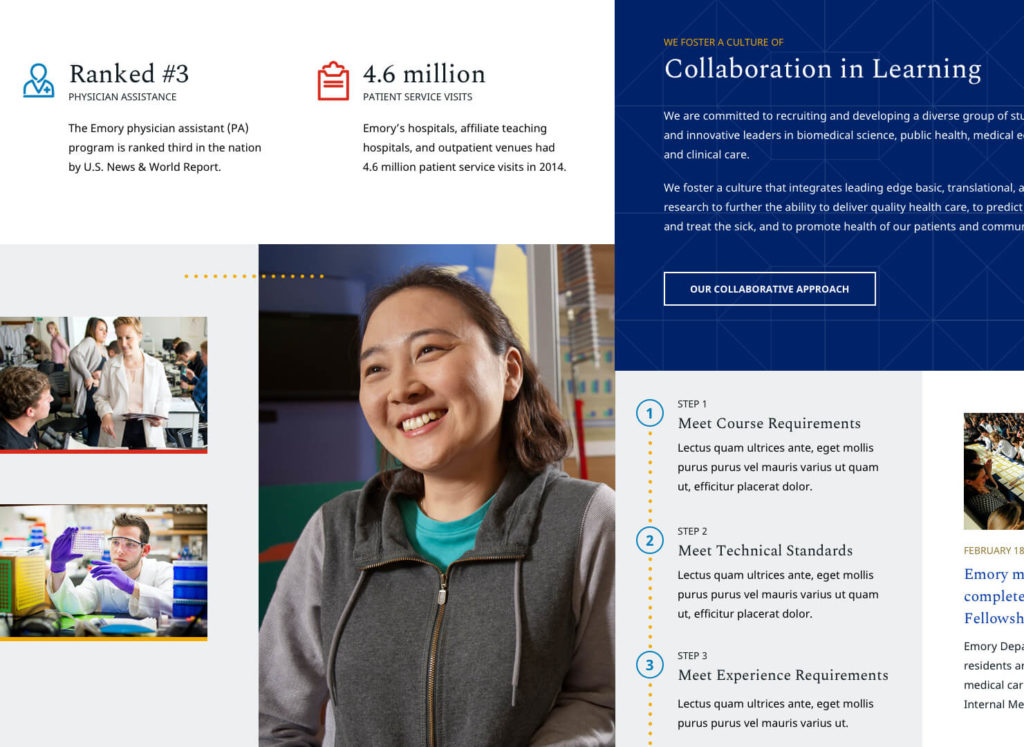
I built a Pattern Lab library and assisted with visual design for this prestigious medical school.
- development
- design
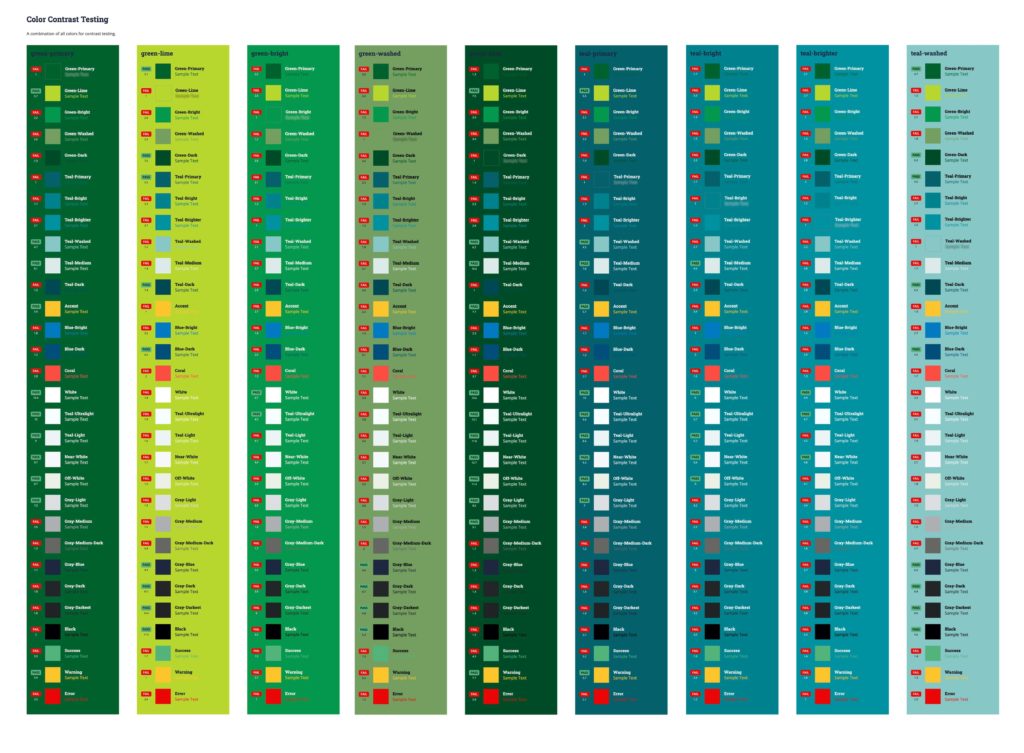
WCAG compliance was priority one in this Pattern Lab library project.
- development
I collaboratively built my first Fractal library for this small, private North Carolina college.
- development
- design
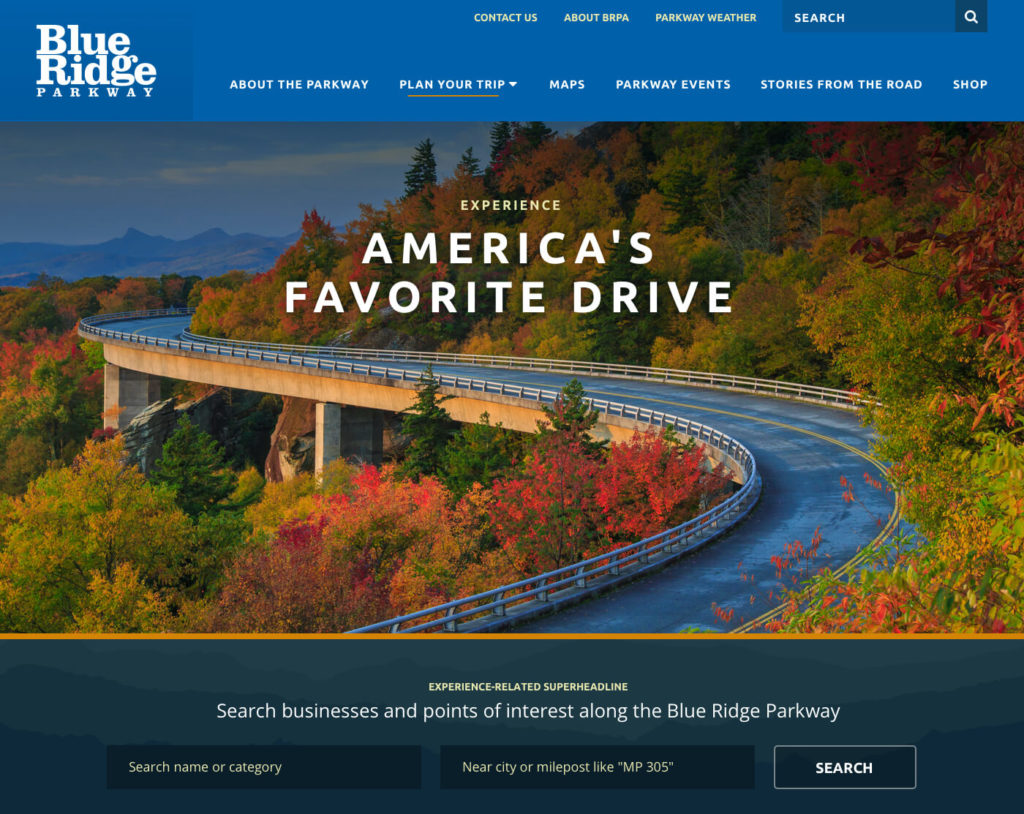
My development background aided my design work while creating this site for America's favorite drive.
- design
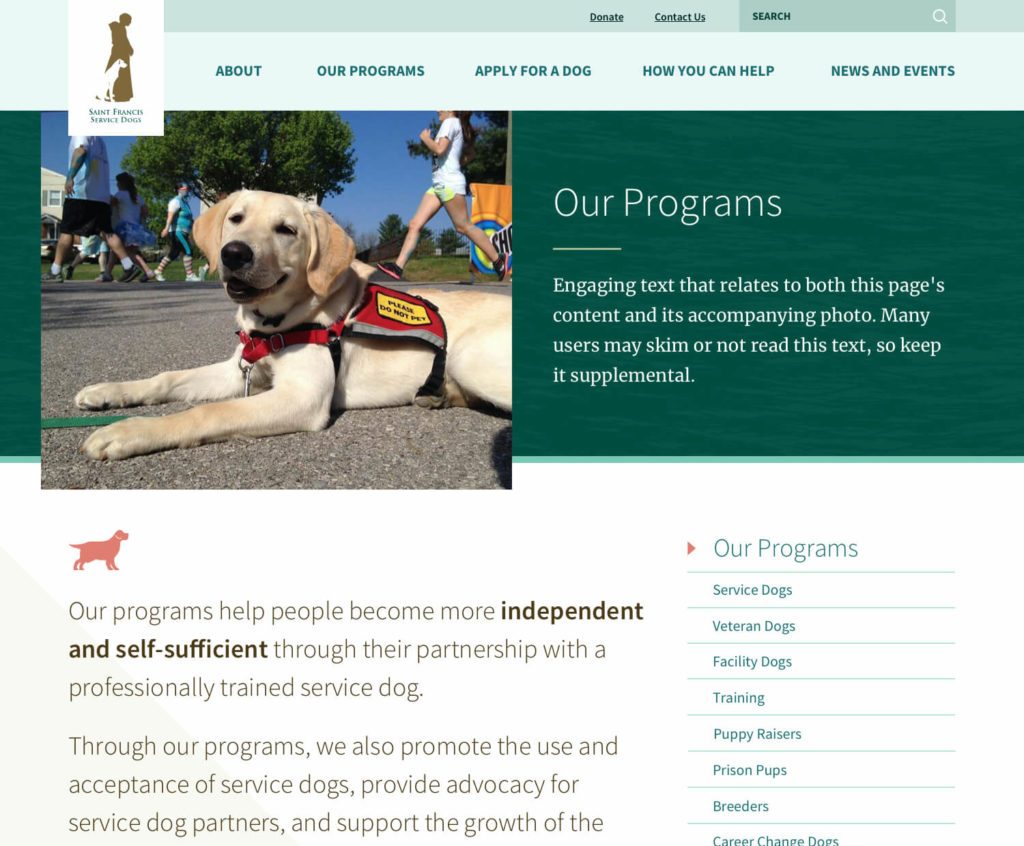
Accessibility and approachability guided the design direction for this nonprofit serving people with disabilities.
- development
- design
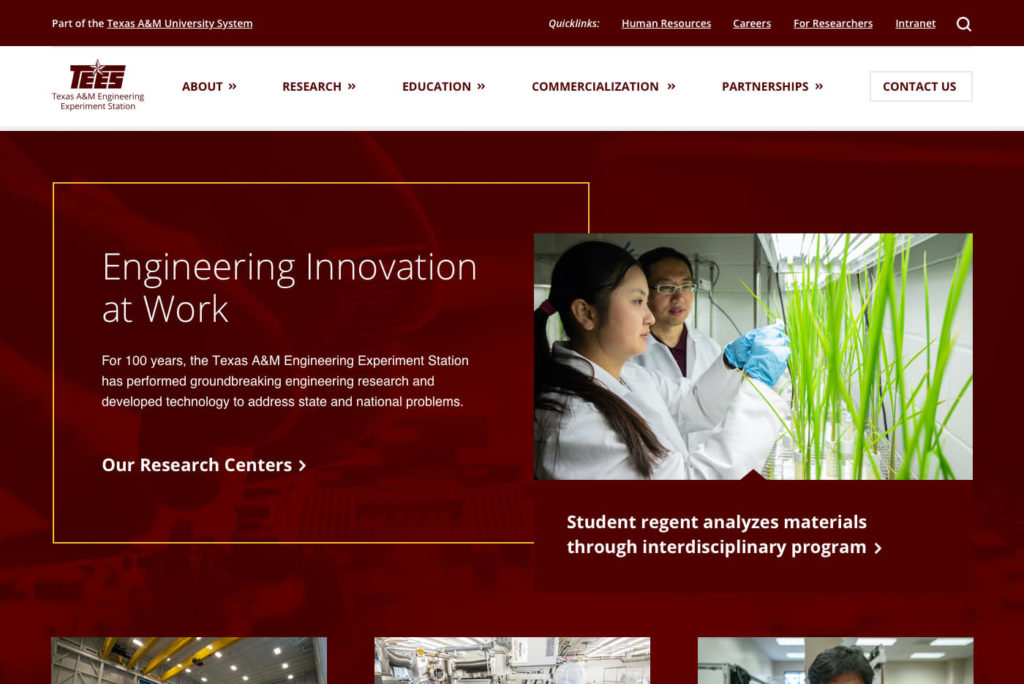
Reusable architecture was crucial for this large engineering school looking to dramatically grow its enrollment.
- development
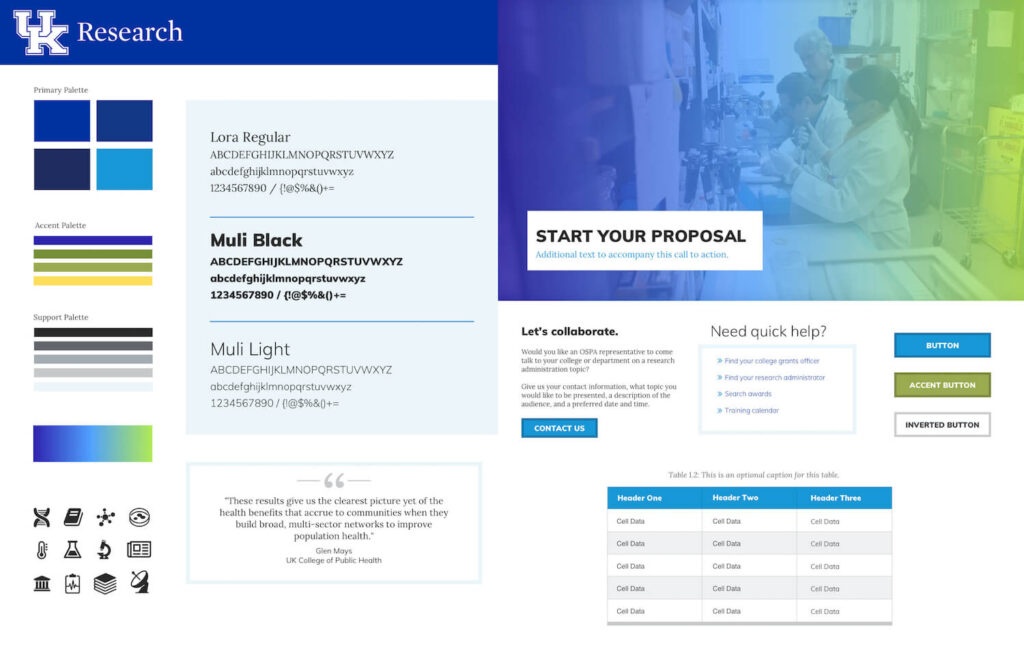
I extended an existing pattern library for a new purpose to create this research agency site.
- development
- design
I led visual design and front end for these two Pattern Lab libraries.
- development
- design
More Projects
Full Client List
Presentations & Webinars
I’ve given several talks about pattern libraries, design systems, atomic design, and related topics. I’m working on publishing all the presentation slides, but it’s a slow process! As I convert talks, they’ll be added here.
This talk covers strategies to help visual designers and front end developers work in a modular, pattern-friendly way.
I teamed up with Donald St. Martin from Texas A&M to share lessons learned from building lots of atomic design pattern libraries.
I partnered with NewCity Content Strategist Rachel DeLauder to talk about how the simple act of giving something a name can have unpredictable results.
Participants in this workshop worked as a team to identify and cut out the atoms, molecules, and organisms in a set of designs, then glue them together as a collection.
This talk covers the basics of Atomic Design, why it's a good approach for design systems, and strategies for getting started.
In my first-ever talk, I shared developer's strategies for building pattern libraries from scratch.