This talk covers developer-oriented strategies for building pattern libraries. It was my first conference talk, developed after I’d built three pattern libraries for NewCity clients.
The strategies outlined in the talk are based on my homegrown library approach at that time – not on any particular framework. It was before I’d worked with atomic design or tools like Pattern Lab or Fractal. It’s old, but some of the ideas hold up.
I share it here more for nostalgia than as a recommendation.
Slide downloads for this talk will be uploaded soon.
Here are some selected slides from this presentation. The full set of slides will be added here soon.

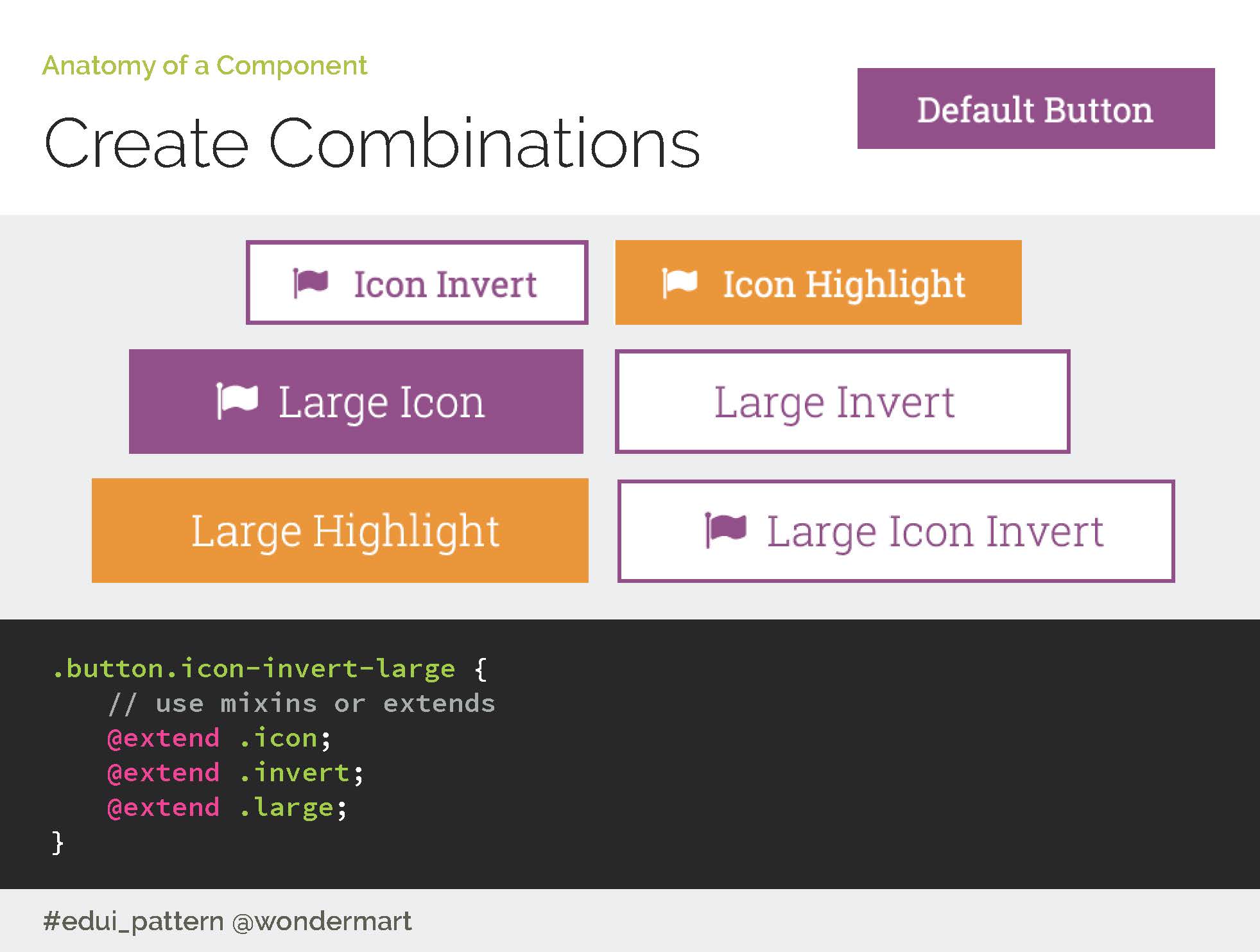
In the “Anatomy of a Component” section of the presentation, I walk through the process of defining a base component (a button), then extending it through child elements, variants, and theme options.
This slide demonstrates the concept of combining those defined variants to achieve a variety of purposes and visual styles from a single component.

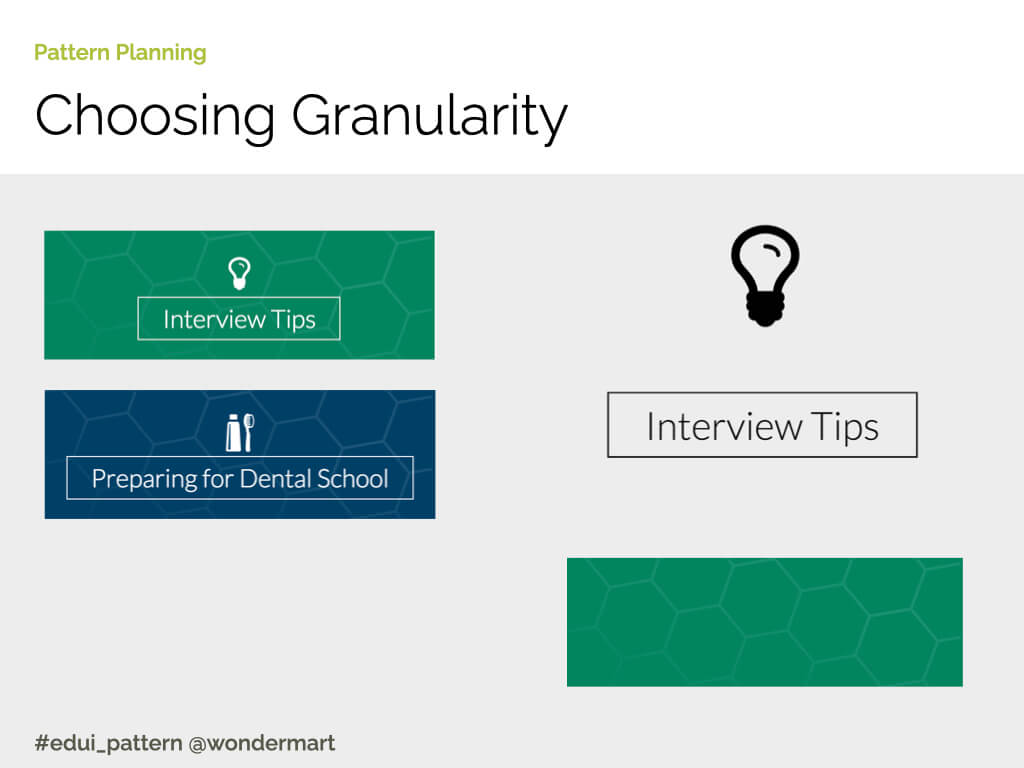
One of the most important topics I covered in this talk is about choosing how small or granular to make pattern library patterns. Brad Frost’s book, Atomic Design, wouldn’t be published until a year after I gave this talk. Adopting atomic design principles resolved a lot of the things I cautioned the audience about regarding pattern granularity.
In this slide, I discussed possible ways to extrapolate a pattern from a set of design comps. Should each piece (icon, link/text, and container) be a pattern?