Starting with Consensus
When I began working on the COS project, I started by leading the project team in component reviews. In this case, that meant assembling the entire team (designer, UX architect, project manager, back end developer, and myself) together in work sessions. As a team, we identified what the project’s needs were, what components their library would need, and what options those components would have.
This collaborative approach was not typical of NewCity projects, and it allowed us to reach a consensus about what we were creating before we created it. As we went through the process of deciding as a group what we were capable of building, we better understood each discipline’s needs, capabilities, and restrictions. This understanding led to a better-defined system and a lot less fixing in the QA stage.
We used a large shared Google doc to rough out ideas during our review. Those decisions were then converted into stories in Pivotal Tracker.
Excerpt from component review and example of pattern in Pivotal Tracker.
Flexible Features, Supportive Slabs
One of the most versatile, commonly used patterns in the COS library is the Feature pattern. Designed to feature a single subject on a landing page, the Feature organism can contain a headline, text content, a list of links, and an optional aside (usually a photo or video).
It’s intentionally open-ended, and only has three modifier classes. But that short set of modifiers, combined with COS’s six available color schemes, can be used to create a diverse set of page elements.
.feature––fancy
.feature––fancy-aside
.feature––minimal
Modifiers for feature
Feature flexibility examples
From one component, many layouts: the content in the screenshots below all leverage the Feature pattern.
Schemes for Slabs
The COS library also has a large set of edge-to-edge slabs. These flexible containers can hold any content, and can stack on a page in any order indefinitely. There are several texture options, and each can be used with any of the available color schemes. This creates a broad set of container options for COS’s content editors, meaning they can create a variety of page designs from a relatively limited set of parts.
Texture options, like opacity for photos and color for illustrations, can be easily tweaked by designers or developers in the scheme’s settings:
spire-texture-opacity: 0.08,
tile-texture-invert: true,
tile-texture-opacity: 0.8,
photo-texture-opacity: 0.15
Example of texture settings in color-scheming setup. In the real library, schemes have a LOT more settings used by different patterns.
A Message from the Future: Case Study Update
The COS library would have been an excellent candidate to leverage design tokens. Were I implementing it today (2022), I would use design tokens to handle its many scheming settings.
In the library created in 2019, design variables were defined in a single scss file that designers could access.
Automated Color-Contrast Reference
When I began development on the COS project, one of NewCity’s internal initiatives was to improve the client experience in our style guides. As a member of the style guides team, I used COS as a test project for creating an automatic color-contrast reference tool.
This simple demo page consists of a loop through all the colors defined in the library’s color palette. It checks the contrast between the two colors, and applies a pass or fail badge depending on if the combination meets WCAG AA contrast standards.
A future way to extend this tool would be to show the “fail” badges on the patterns themselves when noncompliant combinations are made — with a way to easily toggle it off for production, of course.
How I'd Improve: Working with Color Schemes
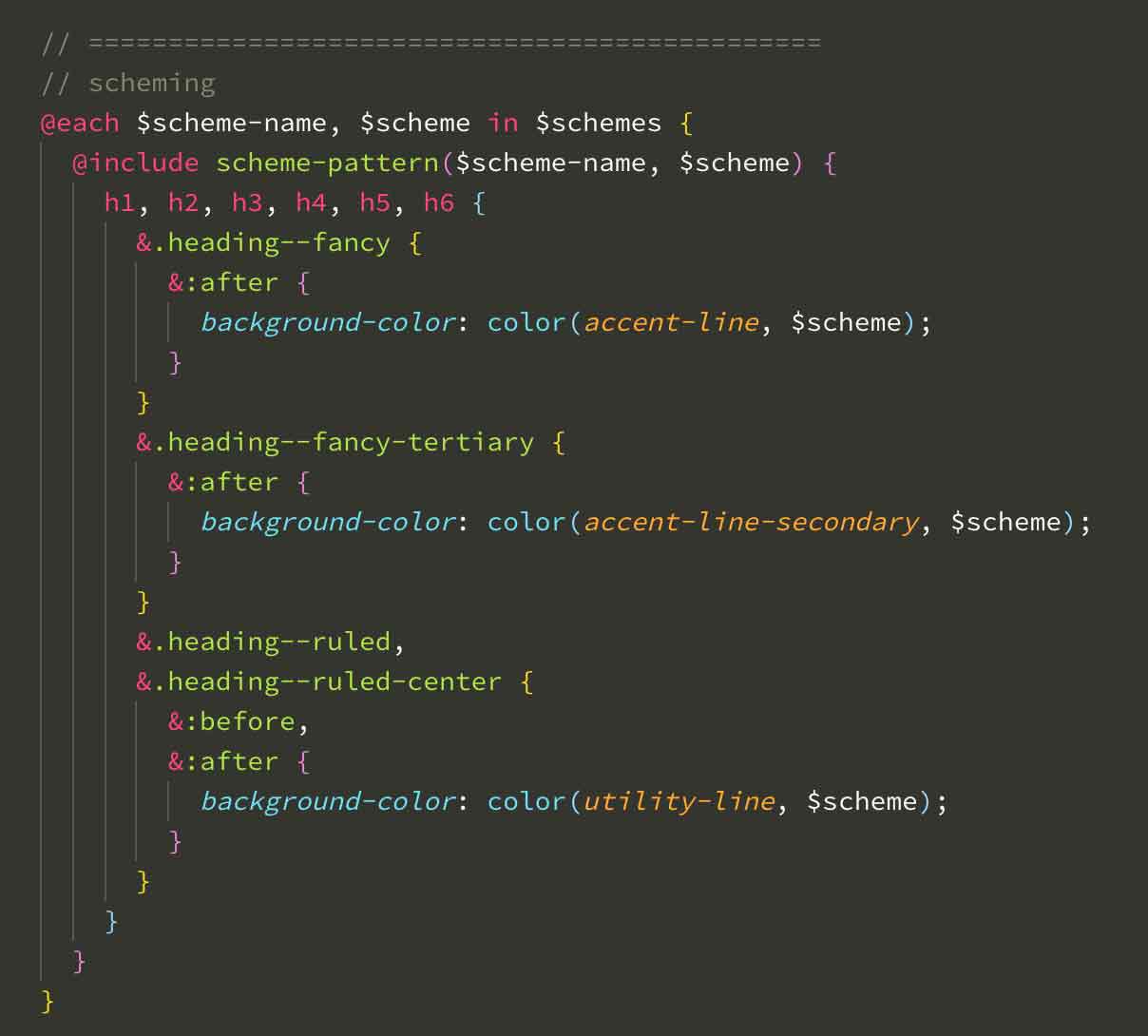
Elegant, modular color scheming is a problem I enjoy finding new and better solutions to. The COS project has six different color scheme options. That doesn’t sound like a lot, but combined with how much variation there is in each pattern, the color scheme definition for this project became very large very quickly.
Each scheme supports about 150 color settings — that’s wayyy too many! It would have made for a much better system if some of those variations could have been condensed or negotiated.
Since building the COS scheme system, I’ve found better solutions to the scheming problem and am working on a blog article to discuss them.