Pattern Planning
Developers are not usually part of the design discovery process at NewCity, but on the TAMU Engineering project I was able to participate in a design sketching session. In this collaborative workshop with NewCity and TAMU team members, we brainstormed some design ideas for pages in the Academics section.
We talked through all of the pages’ goals as a group and recorded them with sticky notes. Then each participant chose a page and quickly sketched three or four rough wireframe drawings of possible ways to best communicate the concepts from the sticky notes. I chose the “Beyond the Classroom” page, so after reviewing the stickies, I roughed out three possible ways to show that information on a page.
After sharing our ideas with the group, we each chose one of our sketches and quickly sketched a more detailed version on a larger sheet of paper. The concepts in the sketches were then used by the UX and design team when they created the pages.
Sketches from other members of the project team from NewCity and the College of Engineering.
As the high-fidelity designs were produced, I planned the structure of my pattern library using Trello. During development, the project team was able to use my patterns Trello board as a reference for what was going to be built, what had been completed, and what was still being worked on.
On this project, we used the Trello board to help with release planning — patterns were labeled with release groups to allow the project management team to track which patterns would be completed during which time frame.
Future Flexible
While developing the TAMU Engineering library, I did my best to optimize for pattern flexibility and future growth. Some of the best examples of this optimization were found in the Page Header and Grid components.
Page Headers
The TAMU Engineering designs showed a lot of different page header treatments for H1s. It was important that there be one pattern to render these, despite the level of variation they needed.
Two scheme options, a simplified layout option, and lots of possible child elements allow for a single Page Header pattern with a lot of flexibility.
This approach makes the library easier to extend or adapt as the college grows.
Modular Feature Grids
The TAMU Engineering library also supports a flexible grid component, which can be used to highlight a collection of items in squares. The designs only show a handful of layouts, but the goal for the component was to allow the client to build any kind of grid, with any combination of items.
Grids are made up of grid blocks, a special molecule specifically created to build the grids. Grid blocks have several size and content options. Thanks to the flexible child blocks, the grid itself only has to be responsible for containing the blocks — not their individual styles.
Again, the result is a simple component that provides a lot of options. According to our integration partner, the grids were very easy to integrate thanks to the basic markup and modular construction.
TAMU Engineering’s grid was built using CSS Flexbox; if built today, CSS Grid would have been a much better approach to create this layout. The homepage design shows a slightly different grid layout that necessitates a nested grid in Flexbox, but would not have if using display: grid.
Extending the Library: TAMU TEES
After the TAMU Engineering project was completed and the site had launched, we worked with the TAMU team again to fork the Engineering library and tweak it to fit a new design within the existing brand.
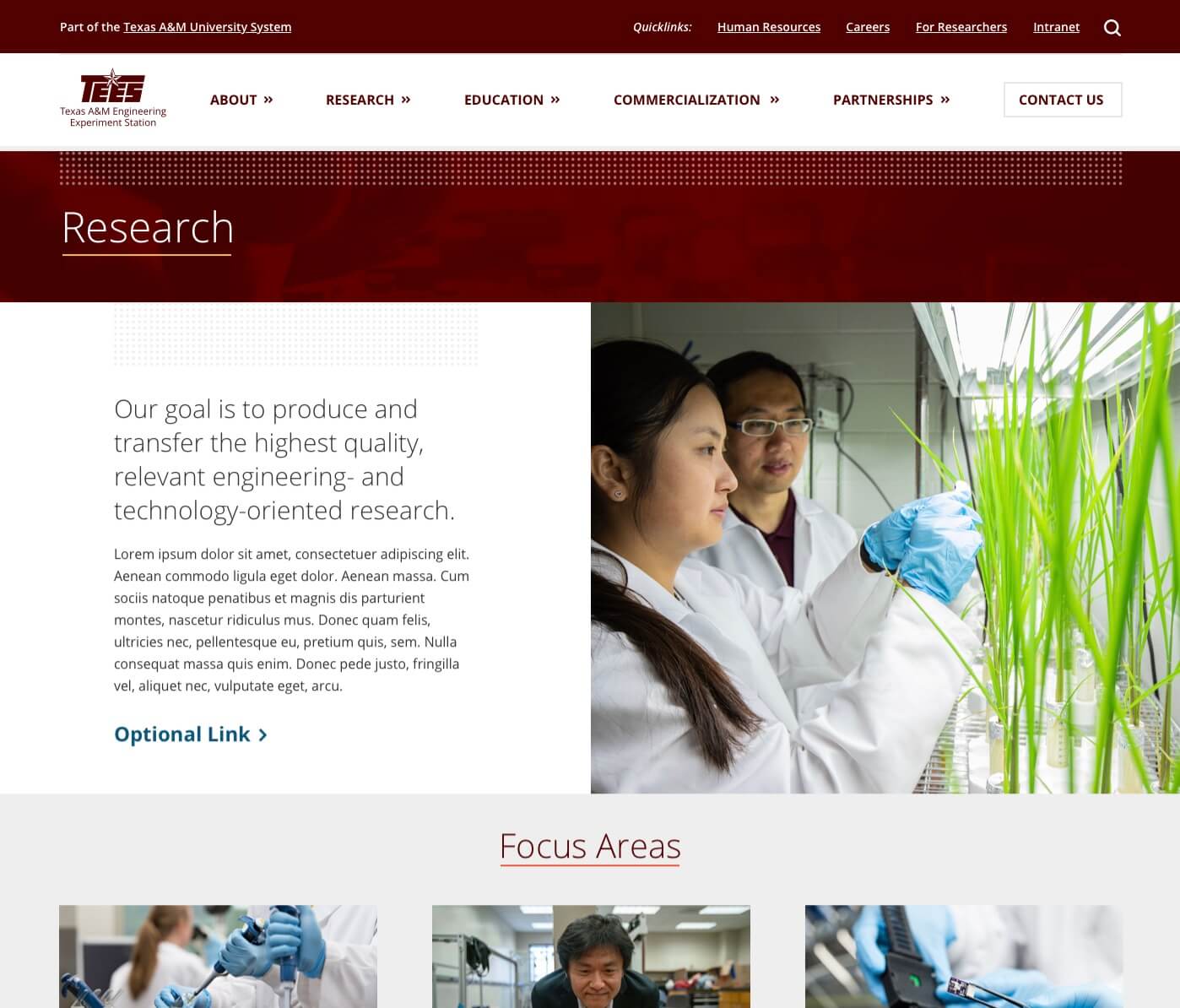
The Texas A&M Engineering Experiment Station site needed to reflect the College of Engineering site, but have its own subtly distinct style. The site also needed to use existing patterns from the College of Engineering library to allow the college’s in-house team to integrate it easily themselves.
Read more about how I extended the existing library in the TAMU TEES case study.